In today’s fast-paced world, website visitors expect a fast and smooth user experience. Websites that load slowly not only frustrate users, but also have a significant impact on your business’s search engine rankings, conversion rates, and overall success. Therefore, optimizing website performance for faster load times is essential for every business & their website owner. In this blog post, we will discuss the impact of site speed on user experience and provide practical tips for optimizing website performance.
Impact of site speed on user experience:
Site speed has a significant impact on user experience. Websites that load slowly can lead to higher bounce rates, lower engagement, and eventually lower conversions. A Google study found that bounce rates increase by 32% when the loading time increases from one to three seconds. Additionally, a one-second slow page load time can lead to a 7% reduction in conversions. This can be a downfall for business in the long run.
Site speed also affects search engine rankings. The Google search algorithm considers page speed when ranking pages. As a result, websites that load quickly are more likely to appear higher in search engine results pages (SERPs) and attract more traffic.Enhance website performance for faster load times with these helpful tips:
Minimize HTTP requests
HTTP requests are one of the most important factors affecting website speed. Every time a user visits a web page, their browser sends HTTP requests to fetch all the necessary resources, such as HTML, CSS, JavaScript, and images. Minimizing the number of HTTP requests can significantly reduce page load times. Here are some ways to minimize HTTP requests:
- Combining CSS and JavaScript files to reduce the number of requests.
- Using sprites to combine multiple images into a single image and reduce requests.
- Using inline CSS and JavaScript for small code snippets instead of separate files.
Image optimization
Images are an essential component of any website, but they can also be a major factor that slows down the loading time of a website. Unoptimized images with large file sizes can significantly increase the loading time of a page. Therefore, it is essential to optimize images by compressing them to reduce their file size without compromising their quality. Here are some ways to optimize images:
- Compress images to reduce file size without losing quality.
- Use the appropriate file format, such as JPEG for pictures and PNG for graphics.
- Shrink images to the right size before uploading to the website.
Use lazy loading to delay loading images until needed.

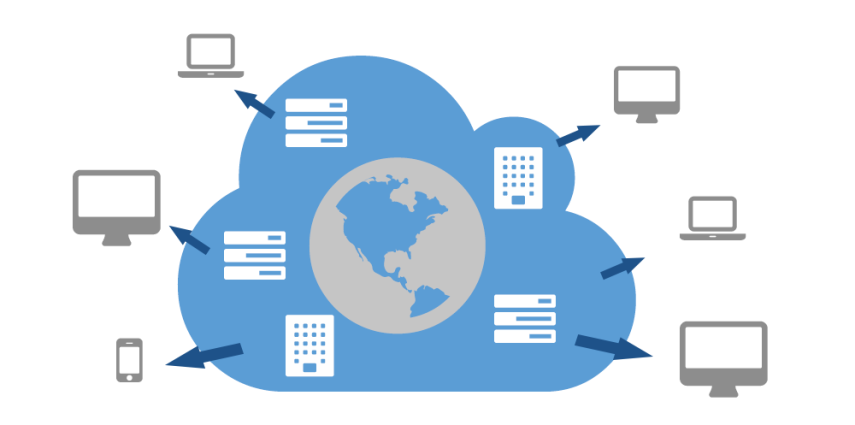
Using a Content Delivery Network (CDN)
A CDN is a network of servers located in different parts of the world. When a user requests a resource from a website, the CDN delivers the resource from the server closest to the user’s location. This reduces the latency and loading time of the website, particularly for users who are geographically far away from the website’s server.
Using a CDN can significantly improve website performance and reduce the loading time of a website. Some of the popular CDN providers include Cloudflare, Akamai, and Amazon CloudFront
Enable Browser Caching
Browser caching involves storing frequently requested resources like images, CSS, and JavaScript files on a user’s computer or device. When a user visits the website again, the browser can retrieve these resources from the cache instead of downloading them from the server. This significantly reduces the loading time of a website and improves website performance.
To enable browser caching, website owners and developers can set the expiry date for resources in the HTTP headers. This ensures that the resources are stored in the cache for a specified period, reducing the number of HTTP requests and improving website performance.
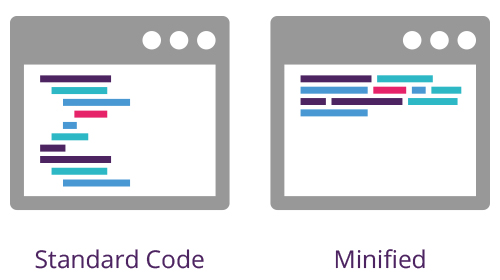
Minify CSS and JavaScript
Minifying CSS and JavaScript involves removing unnecessary characters, such as white space and comments, to reduce file size. Minification can significantly reduce the size of CSS and JavaScript files, leading to faster page load times. There are various tools available for minifying CSS and JavaScript, such as UglifyJS and CleanCSS.
Use a Fast Web Hosting Provider

The web hosting provider that hosts a website can significantly affect website performance. A fast web hosting provider can ensure that a website loads quickly, providing users with a seamless and satisfying user experience.
When choosing a web hosting provider, it is important to consider the speed and reliability of their servers. A good web hosting provider should have fast and reliable servers that can handle high traffic volumes without glitches. Additionally, they should offer a range of hosting plans that cater to the needs of different websites, including shared hosting, VPS hosting, and dedicated hosting.
Shared hosting is the most affordable hosting option and is suitable for small to medium-sized websites that do not receive a lot of traffic. VPS hosting provides more resources than shared hosting and is suitable for larger websites that receive moderate to high traffic volumes. Dedicated hosting provides the most resources and is suitable for large websites that receive high traffic volumes.
It is also essential to consider the location of the web hosting provider’s servers. If a website targets users in a specific geographic region, it is recommended to choose a web hosting provider with servers located in that region. This ensures that the website loads quickly for users in that region, reducing the latency and improving website performance.
Some popular web hosting providers that offer fast and reliable hosting services include SiteGround, Bluehost, HostGator, GoDaddy and A2 Hosting.
In conclusion, optimizing website performance for faster loading times is more than essential for providing users with a seamless and satisfying user experience. Website owners and developers should optimize images, minimize HTTP requests, optimize CSS and JavaScript, use a content delivery network, enable browser caching, and use a fast web hosting provider to improve website performance. By following these tips, website owners and developers can ensure that their website loads quickly and provides users with a seamless and satisfying user experience.